Kapita Selekta : Konsep Dasar UI dan UX
Assalamualaikum Wr.Wb.
Apa Itu UI/UX ?
Kapita Selekta kali ini mendatangkan dosen tamu yang juga merupakan alumni Teknik Informatika Universitas Al Azhar Indonesia. Beliau bernama Deska Setiawan Yusra yang sekarang merupakan seorang Product Manager di OY! Indonesia. Topik yang dibahas kali ini tentang User Interface (UI) dan User Experience (UX). Kita belajar tentang Apa itu UI/UX, Bagaimana cara mendesain UI/UX, serta mitos dan fakta mengenai UI/UX itu sendiri. Berikut adalah rangkumannya.
 |
| Suasana Perkuliahan |
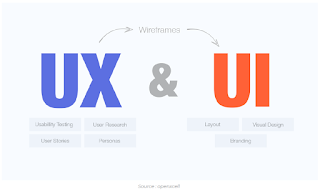
UI/UX memiliki arti yang berbeda, UI/UX merupakan Sebuah proses membuat desain visual dari sebuah produk yang dapat memberikan sebuah pengalaman pada penggunanya. UI atau User Interface sendiri merupakan bagian visual dari sebuah produk berupa aplikasi digital yang menyangkut pada bagaimana sebuah informasi dapat ditampilkan. Sedangkan UX atau User Experience merupakan sebuah pengalaman seseorang dalam menggunakan atau berinteraksi dengan sebuah produk ataupun jasa.
UX berfokus pada arsitektur konten dan elemen dari sebuah informasi, sedangkan UI berfokus pada bagian kreatif visual dan cara menampilkan sebuah informasi yang ada. Diibaratkan sebuah bangunan UX merupakan kerangka bangunan tersebut, sedangkan UI merupakan bagian penunjang agar bangunan tersebut terlihat menarik dan dapat digunakan.
Awal Membuat Desain UI?UX
Awal membuat desain UI/UX kita dapat menggunakan wireframe. Apa itu wireframe? Wireframe merupakan kerangka dasar dari sebuah produk digital yang menampilkan arsitektur dan elemen-elemen informasi berdasarkan konsep yang ada. Manfaat wireframe yang pertama adalah memberikan kejelasan, ketika kita ingin membangun sebuah aplikasi kita tidak bisa tiba-tiba langsung melakukan implementasi tanpa adanya kerangka terlebih dahulu karena kita tidak tahu desain yang seperti apa yang dibutuhkan. Yang kedua yaitu lebih fokus, kita akan lebih fokus pada desain yang tertera pada wireframe sehingga akan meminimalisir perubahan-perubahan pada saat aplikasi sedang dibuat. Lalu yang ketiga menghemat waktu, kita akan membuat sesuai dengan desain yang ada pada wireframe sehingga pada saat implementasi kita tidak memikirkan tentang desainnya harus seperti apa dan sebagainya, kita tinggal melakukan coding saja.
 |
| Contoh Wireframe |
Dasar Visual Desain UI/UX
Berikut adalah dasar visual desain UI/UX yang harus kita perhatikan :
- Layout, layout yang baik yaitu yang memiliki sifat mudah ditebak, teratur, dan konsisten.
- Color, pemilihan warna yang sesuai akan sangat berpengaruh terhadap kondisi psikologis user, sehingga memilih warna yang cocok sangatlah penting.
- Icon, ikon sendiri fungsinya yaitu menerjemahkan sebuah kata-kata maupun kalimat menjadi sebuah gambar sehingga memberi kesan simple terhadap aplikasi. Pastikan ikon sesuai dengan gambar dan tujuannya.
- Font/Typography, perbedaan ukuran dan jenis font haruslah sesuai misal jika pada header sebuah aplikasi maka haruslah menggunakan font dengan ukuran yang lebih besar.
Mitos dan Fakta UI/UX
- Untuk menjadi UI/UX designer harus menguasai kemampuan coding terlebih dahulu, ini Mitos tetapi untuk menjadi seorang UI/UX designer yang baik dibutuhkan pengetahuan tentang coding agar memiliki sense dari sisi teknologi dalam membuat sebuah desain yang efektif untuk di develop.
- Membuat desain UI/UX harus menggunakan laptop MacBook, ini juga Mitos sudah banyak tools untuk membuat desain UI/UX yang proper dan support untuk Windows.
- Seorang UI/UX designer harus membuat desain sesuai dengan kemauan usernya, Fakta karena desain yang efektif adalah desain yang mementingkan user daripada ego kita sebagai seorang designer, kunci utama untuk membuat desain UI/UX yang baik adalah dengan fokus pada kebutuhan user bukan selera personal dari designernya.
Sekian yang mungkin dapat saya sampaikan, semoga bermanfaat untuk yang membacanya.
Thank's For Reading!



Comments
Post a Comment